Do you have a project that you are looking for the perfect fonts to use? Deciding what fonts work well and complement each other can be a time consuming and difficult task. I am excited to share with you 6 different FREE fonts combinations for personal and demo use. All of these fonts can be installed on your computer to be used in any Cricut or Silhouette project. Not sure how to download fonts? Follow my step by step tutorial on How to Download and Install Fonts to Your Computer. Once these fonts have been installed onto your computer they can be used for your home decor and DIY Cricut projects in Cricut’s Design space. See my How to use FREE fonts in Cricut Design Space tutorial if you are unsure how to do that.

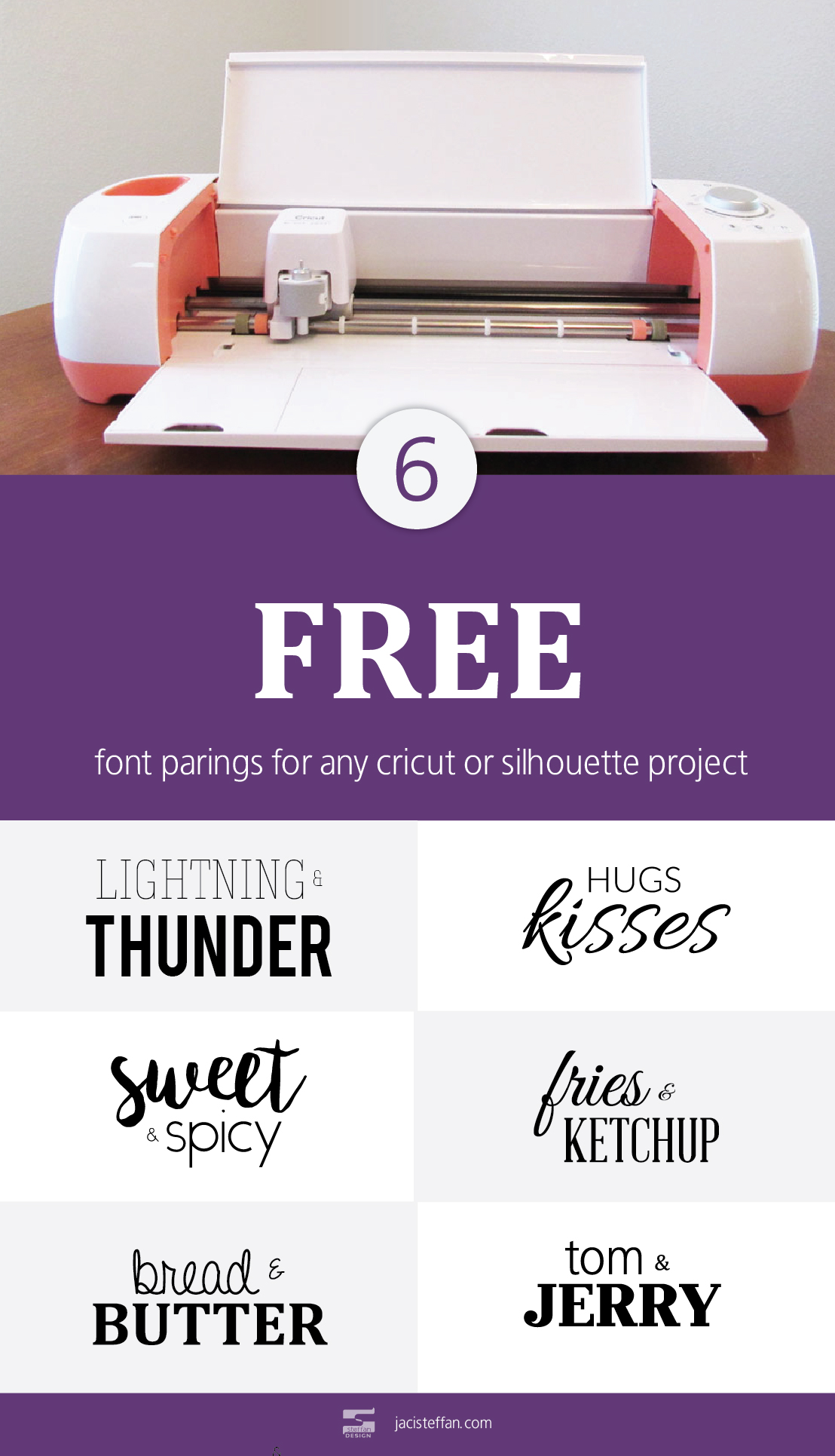
Lightning & Thunder • Sweet & Spicy • Bread & Butter • Hugs & Kisses • Fries & Ketchup • Tom & Jerry
These fonts are free for personal or demo use. If you plan on using them to create a project that you will be selling please make sure that the fonts you use are free for commercial use. If they are not please be sure to purchase the fonts on the designers respective sites. The fonts provided in this list are the property of their respective owner.
Tips for Combining Fonts
- Do opposites really attract? Well, they do when it comes to fonts! Combining script fonts with san-serif and serif fonts provide great contrast.
- Hierarchy is a very important part of design. A great way to create visual hierarchy is to pair a heavy weighted font with a light weighted font. This makes the heavy weighted and font pop out which creates visual hierarchy.
- Be careful combining similar fonts. Just because a couple fonts look similar it doesn’t ensure they will look good together. Avoid parring multiple san-serif fonts or multiple serif fonts together.
- Limit the number of fonts combined in a single design. Having a large variety of fonts in a single design can lead to visual confusion.
Successfully combining fonts is a matter of trial and error. Don’t feel like a failure after trying just a couple combinations. Like everything in life, practice is the best way to get better at combining fonts.
What are your favorite free fonts to combine together?



